Для початку давайте уявимо сучасний блог на WordPress (звичайний блог по вузькій тематиці з середньою або низькою відвідуваністю). Як правило, на головній сторінці розташовується список останніх доданих заміток з можливістю перегляду їх короткого тексту (анонсу). Коли статей на блозі кілька десятків або сотень, то їх анонси навряд чи вмістяться на одній сторінці. Тому необхідно наявність посторінкової навігації.

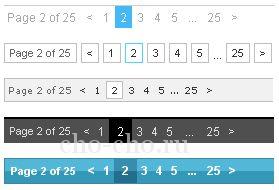
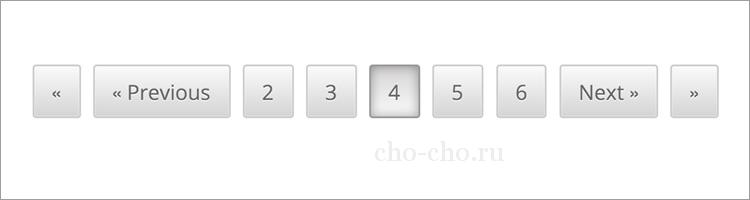
Що собою являє така навігація? Як відомо, на сайті є головне меню, яке служить для переміщення по основним сторінок і розділів. Завдяки посторінкової навігації користувач зможе швидко переміщатися між сторінками блогу, заповненими анонсами статей. Крім того, сайт стає більш компактним і зручним для сприйняття. Зазвичай така навігація виконана у вигляді розташованих поруч один з одним кнопок з номерами сторінок, а також кнопок переміщення на першу і останню сторінки.
Створити посторінкову навігацію на блозі WordPress можна за допомогою декількох плагінів. Нижче ми коротко розглянемо три з них.
Зміст
- 1 WordPress Seo-Pager
- 2 WP Page Numbers
- 3 WP-PageNavi
WordPress-Seo-Pager
Це дуже простий плагін, що володіє мінімальною кількістю налаштувань. Крім того, він повністю безкоштовний. Установка відбувається стандартним способом. Всі налаштування розташовуються по наступному шляху — «Параметри» — «SEO pager». Після безпосередньої активації через адмінку плагін вже буде працювати. Потрібно лише підкоригувати основний колір навігаційних кнопок і колір кнопок, який відображається в момент натискання. Це потрібно для того, щоб підігнати їх під дизайн сайту.

WP Page Numbers
Тут все дещо складніше. Плагін також є безкоштовним і встановлюється стандартним способом. Однак вам доведеться видалити деякі конструкції в файлах шаблону блогу (next_posts_link, а також previous_posts_link). Ці конструкції створюють стандартну навігацію між сторінками. Замість них потрібно поставити власний код плагіна, який потрібно скопіювати з налаштувань. Далі ви обираєте один з п’яти варіантів зовнішнього оформлення навігації (вибирайте те, що більше підійде під дизайн блогу). Крім того, покопавшись у файлах CSS (при наявності відповідних знань), ви зможете змінити розміри кнопок, рамки, фонові кольори і ряд інших параметрів.

WP-PageNavi
Також безкоштовний плагін. Володіє розширеними налаштуваннями. Новачкам в сфері створення сайтів він може здатися досить складним. Після активації плагіна зайдіть в налаштування і вкажіть власні назви для посилань на попередній, наступний, першу і останню сторінки. Потім потрібно видалити з коду шаблону вашого сайту рядки, відповідальні за вставку стандартної навігації. Як правило, вони починаються з наступного конструкції —
<div class=»navigation«>
Замість них потрібно вставити код плагіна. Далі нас цікавить файл під назвою pagenavi-css.css. Він розташовується в папці з встановленим плагіном. Тут можна відредагувати стилі CSS майбутньої навігації (поміняти рамки, шрифти, фонові кольори і т. д.).

Ось і невеликий короткий курс по редагуваннюдодавання переходів на сайт на движку WordPress підійшов до свого завершення. Якщо у вас з’явилися питання, то задавайте їх у коментарях, з радістю відповім. А поки! До нових публікацій!