Цей плагін дає можливість поставити красиву заголовну літеру у першому абзаці тексту. Таку літеру інакше називають буквицей. Буквиці ви, напевно, бачили в журналах, газетах або дитячих книжках. Для її створення використовується великий розмір шрифту. Виглядає буквиця дуже ефектно й робить текст особливим, тому варто познайомитися з нею ближче.

Зміст
- 1 Отже, приступимо: робимо гарну заголовну літеру
- 2 Плагін Simple Drop Cap або оригінальне оформлення тексту
- 3 Виводимо буквицю в тексті
Отже, приступимо: робимо гарну заголовну літеру
Ви вже уявляєте, як буде виглядати буквиця у тексті при використанні плагіна Simple Drop Cap? В налаштуваннях плагіна існує 3 способи виведення буквиці в тексті. Як налаштувати плагін, буде пояснено пізніше, а зараз погляньте, як можуть виглядати буквиці.
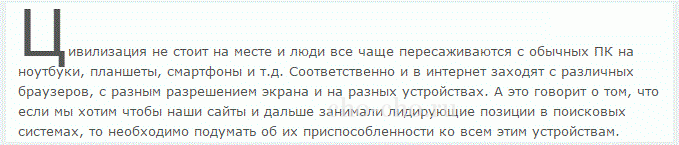
1. Звичайний висновок буквиці на початку тексту:

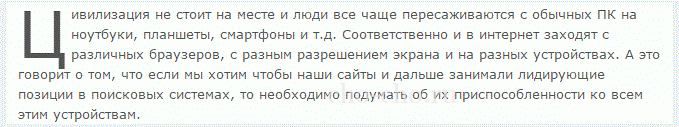
2. Плаваючий висновок буквиці на початку статті:

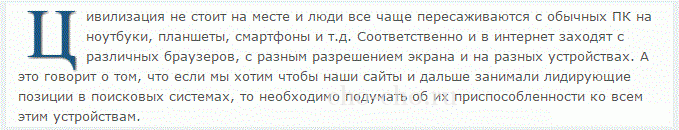
3. Третій висновок буквиці залежить від ваших умінь в CSS і фантазії. Іншими словами, ви самостійно можете прописати різноманітні стилі в налаштуваннях плагіна.

Плагін Simple Drop Cap або оригінальне оформлення тексту
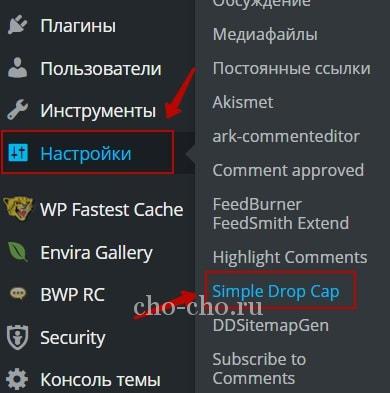
Скачати архів з оновленою версією плагіна можна на офіційному сайті WordPress. Після скачування встановіть плагін описаним нижче способом:
Далі попрацюємо з його налаштуваннями.

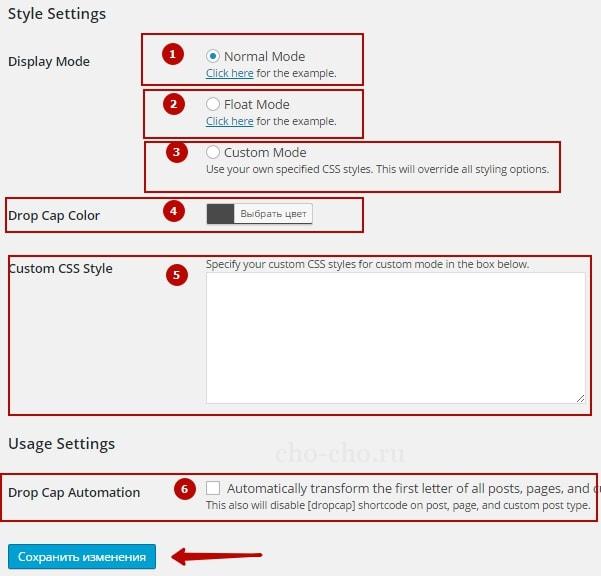
Давайте пробіжимося по кожному пункту

* Display Mode — У цьому розділі необхідно вибрати режим відображення великої літери.
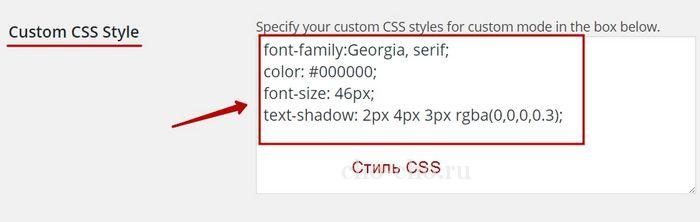
Наприклад, ви можете вказати такий спосіб:
font-family: Georgia, serif;
color: #000000;
font-size: 46px;
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Якщо ви не розбирається в кодах, то для вас невелике пояснення:
font-family: шрифт
color: колір
font-size: розмір
text-shadow: тінь
Ось так це буде виглядати на вашому комп’ютері:

6. Drop Cap Automation — Якщо ви встановіть галочку в цьому розділі, то буквиця зміниться у всіх абзацах вашої статті. Таке оформлення вважається не самим вдалим, але спробувати можна. Якщо цю функцію не активувати, то змін не буде. Також ви можете вручну ставити буквицю в будь-яке слово завдяки такому шорткоду:
[dropcap]…[/dropcap]
Таким чином, ставите дані теги перед і після необхідної вам букви, наприклад:
[dropcap]П[/dropcap]ривет
В кінці роботи-не забудьте зберегти всі налаштування, натиснувши на кнопку «Зберегти зміни»
Виводимо буквицю в тексті
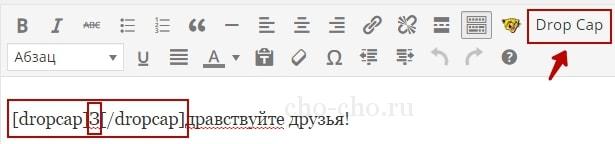
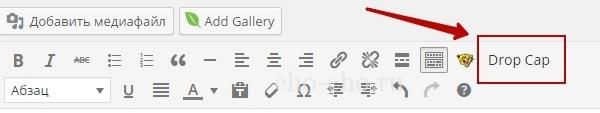
Вивести буквицю в тексті статті досить легко. Подивіться: в редакторі з’являється нова кнопка.

Щоб створити буквицю, виділіть перший символ у тексті та натисніть кнопку Drop Cap в редакторі. Ви помітите, що обрана вами буква буде обведена спеціальним шорткодом.