Ніколи б не подумав, що буду в такому замішанні сидячи за комп’ютером, як в останні дні. А все тому, що я вирішив що звичайний хостинг даного сайту вже не підходить, сайт виріс і сильно виріс. Тому після довгих роздумів було вирішено переходити на VPS/VDS сервер. Що, власне, на момент написання цієї статті виконано, я вибрав сервер від компанії Іnfobox (співвідношення ціна/функціонал мене цілком влаштувало). Але скажу чесно, це було не легко, я ще до цього жодного разу не працював у unix системах, тим більше через консольні термінали. А так як цей сайт створювався саме як база моїх знань, на випадок якщо раптом що-небудь забуду. То і процес налаштування сервера я задокументирую, тим більше операцій вироблено багато, мінлива прочитано ще більше:) Тож, якщо ви читаєте цю інструкцію, я сподіваюся, що вона вам допоможе. В теорії ця інструкція може підійти і на Ubuntu сервера, але я при виборі VPS зупинився на Debian 7, а в чому різниця між ними я не особливо в курсі.
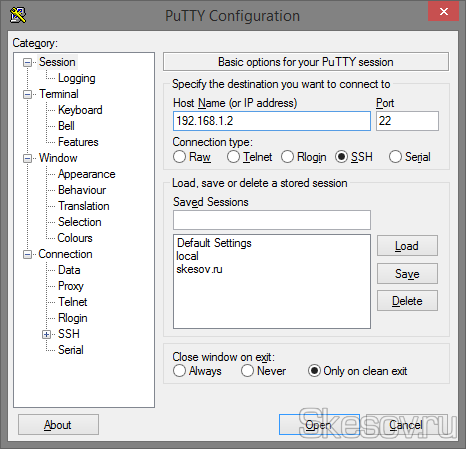
1) Отже, перше до чого потрібно звикнути — це робота через термінал і протокол SSH (через нього ж можна скидати файли, наприклад через FileZila), для Windows качаємо Putty. Запускаємо, вбиваємо IP-адреса вашого сервера, наданий вашим хостером в панелі керування сервером. Порт зазвичай 22. Тиснемо open для підключення.

Відкриється чорне вікно з фрази Login as, тут потрібно ввести логін адміністратора під яким ви будете працювати, зазвичай це root, вводимо натискаємо Enter і бачимо запит пароля (логін і пароль від вашого сервера можна знайти в панелі керування сервером), при написанні пароля символи і навіть зірочки не відображаються, все на дотик. Так само пароль можна скопіювати і вставити у вікно терміналу одинарним натисканням правою клавішею миші. (Ctrl+V і «Правою клавішею миші — вставити» тут працюють, запам’ятовуйте, просто один раз правою клавішею). Після введення пароля так само тиснемо Enter і сервер радісно нас привітає.

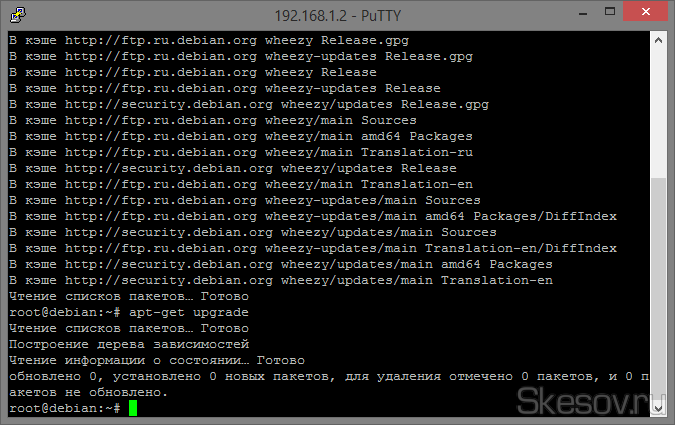
2) Другий момент, який варто запам’ятати, в Debian всі програми встановлюються через команду apt-get, додатки за замовчуванням беруться з інтернет-репозиторіїв. До цього легко звикаєш і потім з жалем згадуєш при роботі в Windows. Отже, перше що ми робимо оновлюємо бази репозитаріїв і робимо оновлення всього, встановленого в систему. Тому спершу вбиваємо команду apt-get update , а після завершення оновлення пишемо apt-get upgrade .

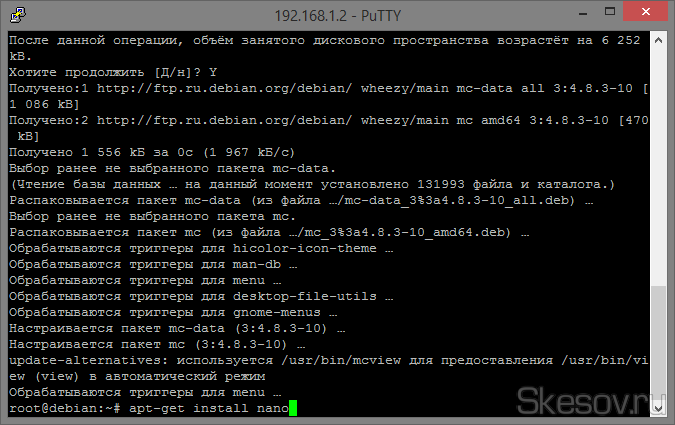
3) Тепер встановимо кілька утиліт, які нам можуть стати в нагоді в процесі настройки сервера. Перша цей текстовий редактор nano вбиваємо apt-get install nano , а другим буде файловий менеджер Midnight Commaner пишемо apt-get install mc , після введення команди, швидше за все потрібно буде підтвердити установку вбивши літеру Y і натиснувши Enter.

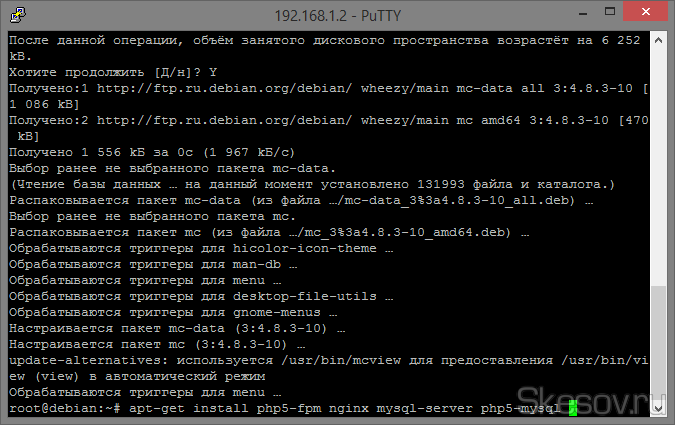
4) Всі підготовчий етап закінчений, починаємо установку сервера. Вводимо наступну команду:
apt-get install php5-fpm nginx mysql-server php5-mysql php5-curl apache2
Тиснемо Enter. І підтверджуємо установку буквою Y.

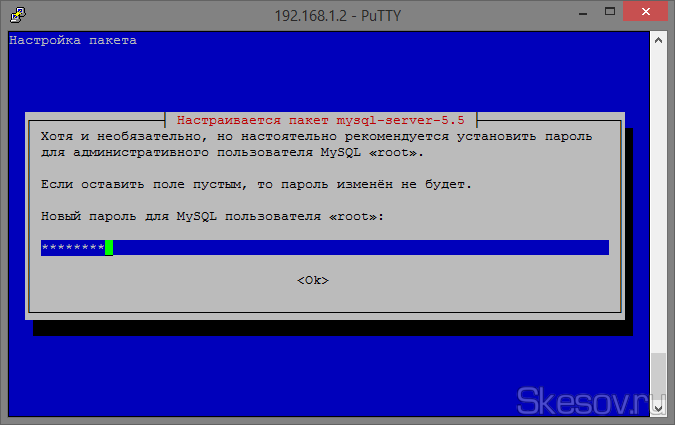
5) В процесі установки висвітиться сині вікно налаштування MySQL і перші питання про встановлення паролю для доступу до баз, вводимо пароль, який ви будете для цього використовувати.

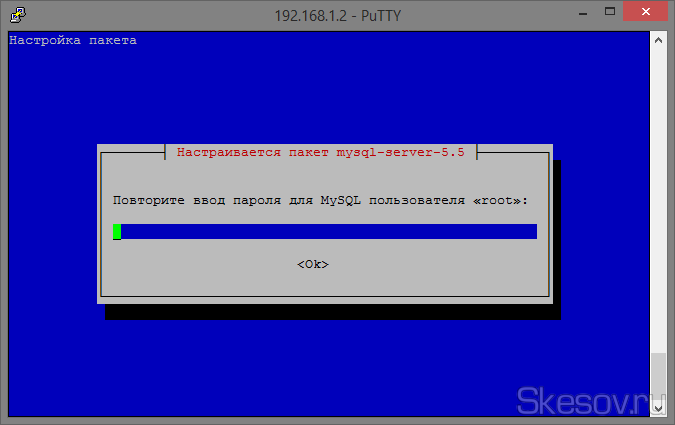
Повторюємо його ж. Чекаємо завершення установки пакетів.

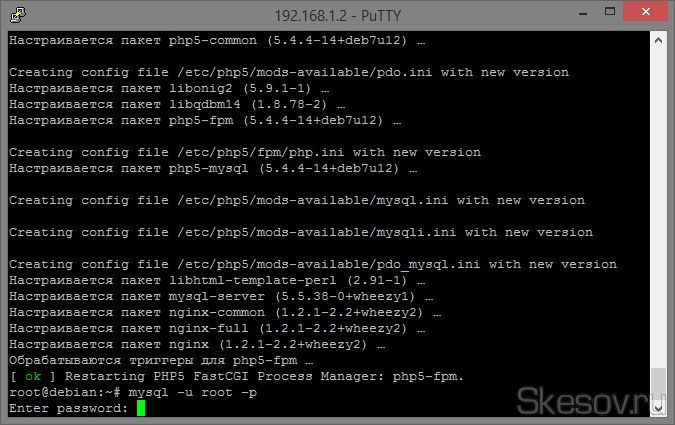
6) Після завершення установки потрібно створити першу, тестову базу даних, для тестового сайту. Тому пишемо наступну команду: mysql -u root -p І вводимо пароль, створений на минулому етапі.

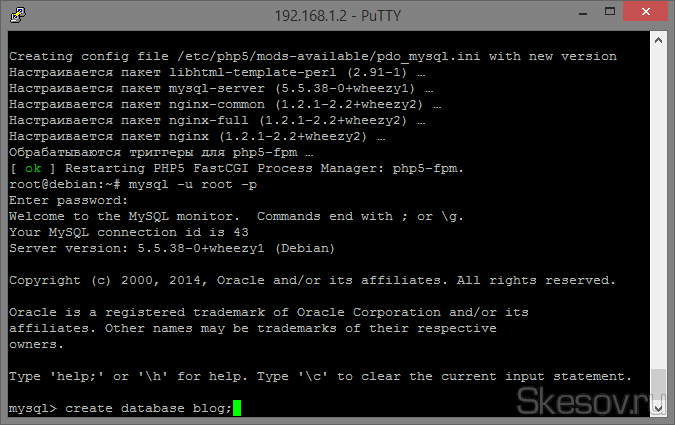
Пишемо команду на створення бази даних з ім’ям blog (це бд, для тестового сайту, у майбутньому, коли ви будете переносити свій сайт, ви зможете працювати з базами через панель phpmyadmin), команда виглядає наступним чином:
create database blog;
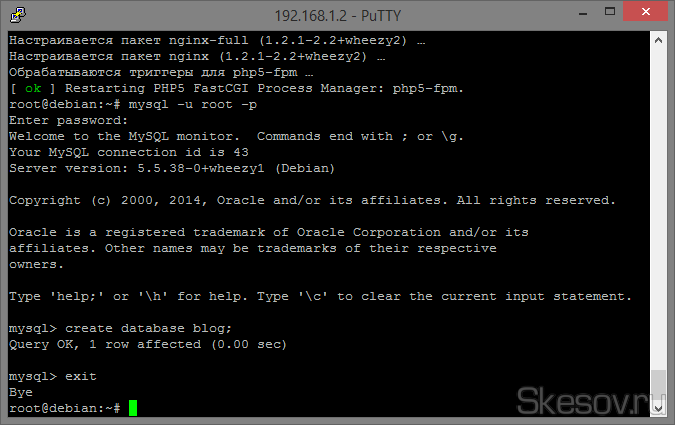
Крапка з комою в кінці обов’язкові!
 Виходимо з меню mysql командою exit
Виходимо з меню mysql командою exit 
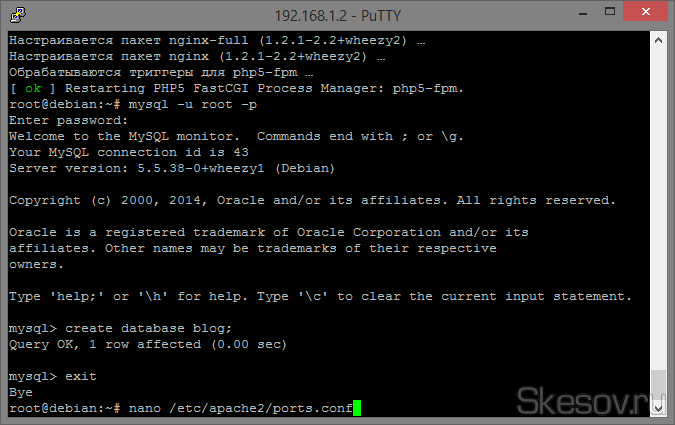
7) Тепер займемося конфіг php машин. Для початку заборонимо apache2 слухати 80 порт, інакше не запуститься nginx, а нам потрібен саме він.Вбиваємо команду:
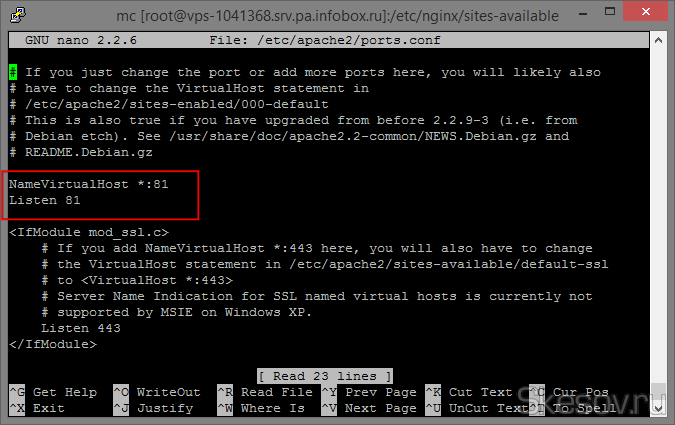
nano /etc/apache2/ports.conf

Якщо у вас відкрився порожній екран, значить на вашому сервері встановлений навіть Apache, закриваємо вікно клавіш Ctrl+X і переходимо до наступного пункту, якщо ж у вас конфіг відкрився, то міняємо параметри NameVirtualHost і Listen на 81. І теж тиснемо CTRL+X, вводимо Y і два рази тиснемо Enter не вносячи змін в назву файлу.

8) Тепер налаштовуємо шаблон сайту сервера nginx, відкриваємо його в текстовому редакторі:
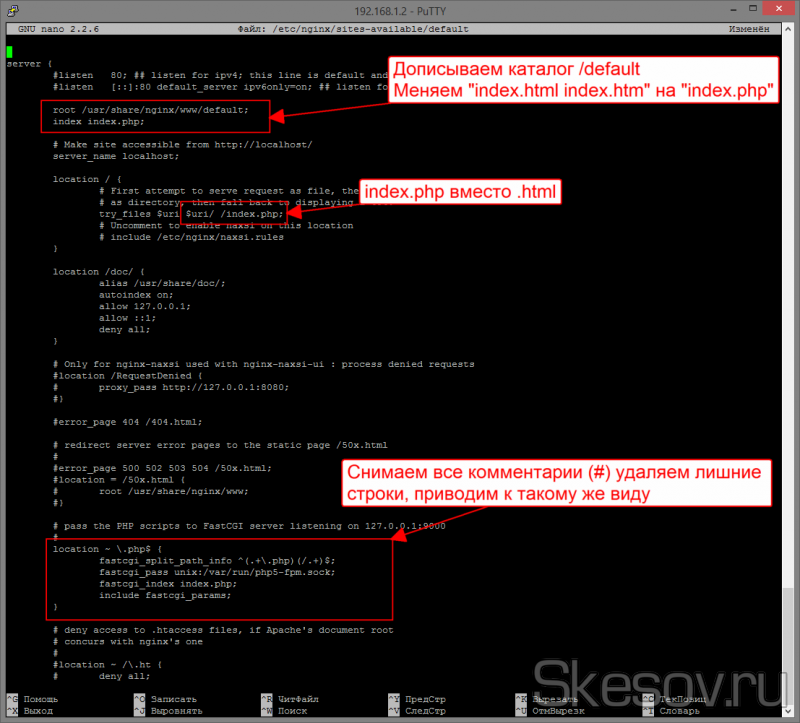
nano /etc/nginx/sites-available/default
І тут наводимо всі виділені місця як на скріншоті. Після зміни зберігаємо зміни через Ctrl+X , Y, Enter.

Тепер трохи пояснюю, так як ми плануємо розміщувати кілька сайтів на своєму VPS, то відразу ж перенесемо цей тестовий сайт в папку default. Тобто він буде відкривати просто по IP адресою, для того щоб додати сайт з певним доменом потрібно створити файл, подібний цьому, з наступними змінами:
1) Називаємо файл нормальним іменем замість default, наприклад skesov.ru
2) Копіюємо в нього вміст даного конфига
3) У рядку root міняємо шлях на шлях до папки, в якій буде зберігається сайт /usr/share/nginx/www/skesov.ua (як правильно створювати папки для сайту ми розглянемо нижче)
4) У рядку server_name необхідно замінити localhost на ваш домен (skesov.ru)
Тепер відразу ж створюємо символічне посилання з цього файлу в сусідній каталог командою (для файлів до ваших сайтів символьні посилання теж потрібно створювати):
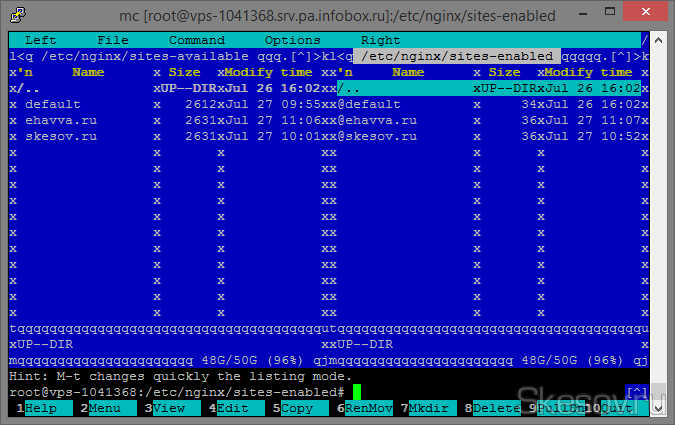
ln -s /etc/nginx/sites-available/default /etc/nginx/sites-enabled/default
Повинно вийти приблизно ось так, зліва файли, праворуч символьні посилання на них. Щоб відкрити Midnight Commander введіть mc в терміналі, щоб закрити Alt+0.

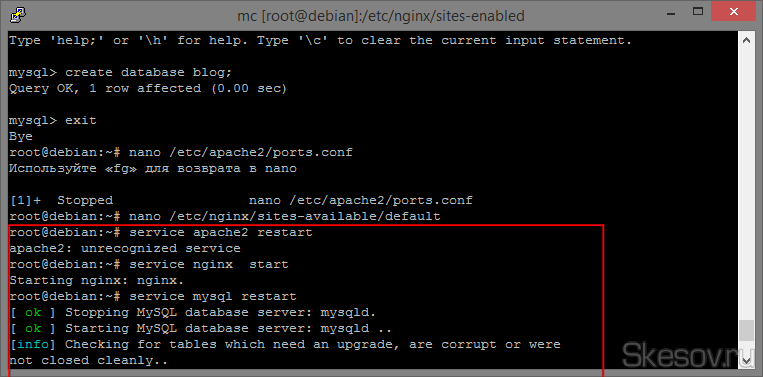
8) Тепер перезапускаємо все, в чому вносили зміни і запускаємо встановлене. Для цього вводимо наступні команди по черзі:
service apache2 restart
service nginx start
service mysql restart

9) Так, зараз ми створимо каталог для нашого сайту і встановимо власне сайт в нього. За таким же принципом необхідно створювати папки для ваших сайтів. Робимо далі в тому порядку, як зазначено.
Переходимо в папку www:
cd /usr/share/nginx/www
Створюємо каталог default (ім’я повинно бути таке ж, як у файлі, який знаходиться в sites-available):
mkdir default
Переходимо до неї:
cd default/
Викачуємо останню версію WordPress:
wget http://ru.wordpress.org/latest-ru_RU.zip
Розпаковуємо архів:
unzip latest-ru_RU.zip
Видаляємо архів, він нам більше не потрібен:
rm latest-ru_RU.zip
Переміщаємо всі файли з папки wordpress в папку default (точка обов’язково):
mv wordpress/* .
Видаляємо папку wordpress: rmdir wordpress/
Повертаємося на папку тому: cd ..
І змінюємо власника папки default на www-data(такі ж дані потрібно призначати всіх папок, які ви створите для ваших сайтів):
chown www-data.www-data -R default/
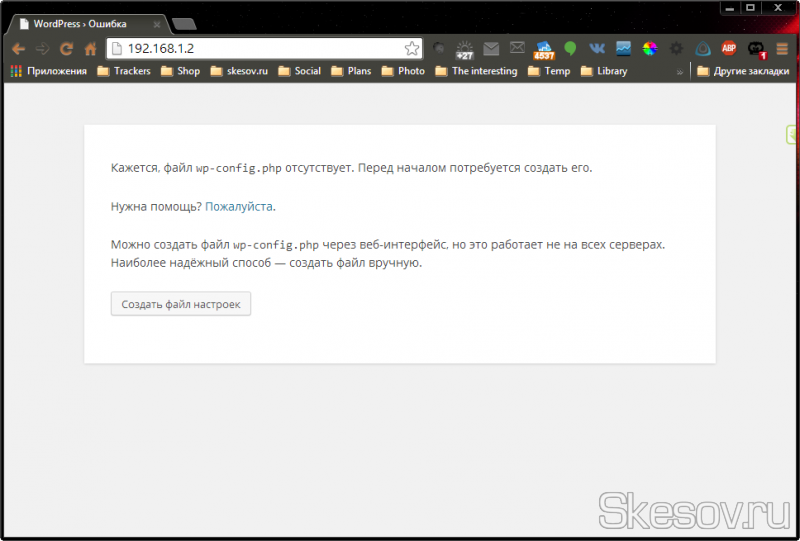
Все, тепер перейшовши ввівши IP-адресу сервера, ми повинні потрапити на сторінку первинних настройок WordPress це говорить про те, що сервер налаштований правильно і пройшовши первинне налаштування ми отримаємо повністю працездатний сайт.

10) Залишилося встановити PhpMyAdmin для зручності роботи з базами даних MySQL. Вводимо команду для установки пакета:
apt-get install phpmyadmin
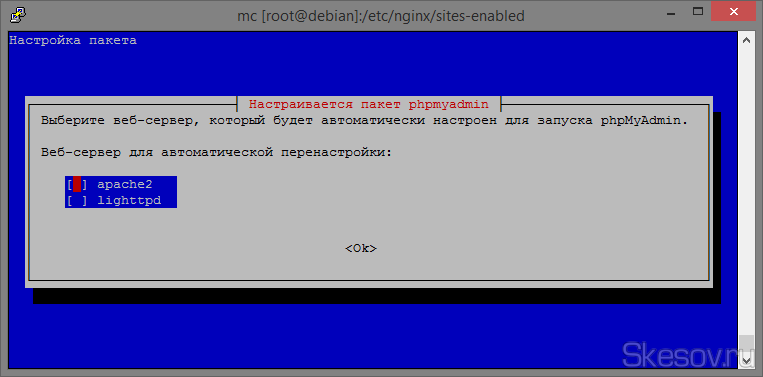
І підтверджуємо установкою ввівши літеру Y. Після установки відкриється сторінка налаштування панелі, вибираємо те, що у вас стояло за замовчуванням.

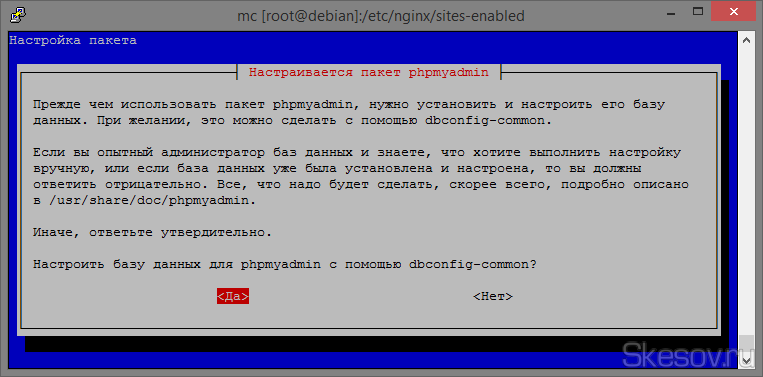
На наступній сторінці я відповів ствердно і мене за це не полаяли, так що думаю тиснемо «Так».

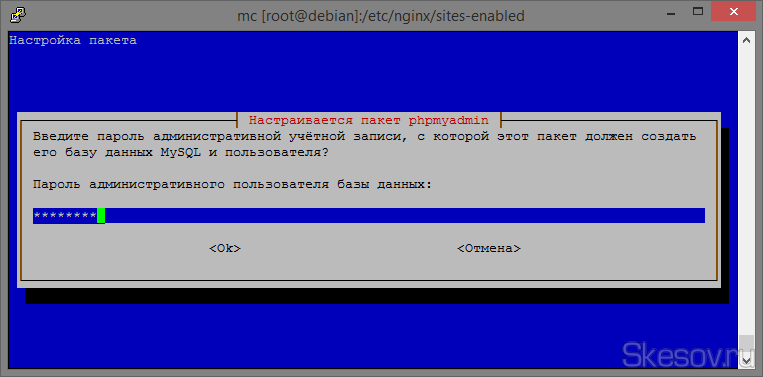
Вводимо пароль, які ми поставили при установці MySQL.

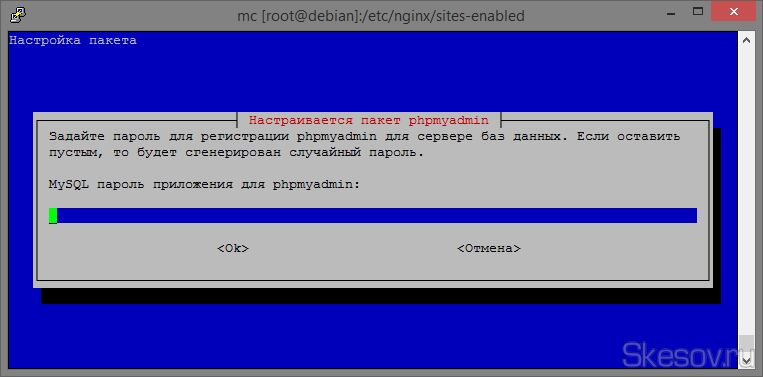
І пароль для входу в phpmyadmin.

Тепер залишилося створити символічне посилання для доступу до phpmyadmin за посиланням формату домен.ru/phpmyadmin:
ln -s /usr/share/phpmyadmin/ /usr/share/nginx/www/default
Default міняємо на папку з вашим сайтом. Ну і для завершення налаштування читаємо статтю про зняття обмеження на завантаження файлів розміром більше 2мб.
Сподіваюся що ви ніде не заплуталися і все вийшло.
На цьому все. Сподіваюся ця стаття виявилася вам корисною, натисніть одну з кнопок нижче, щоб розповісти про неї друзям. Також підпишіться на оновлення сайту, введіть свій e-mail у полі праворуч або підписавшись на групу Вконтакті.
Спасибі за увагу 
Матеріал сайту Skesov.ru